Widget Invitation
Widget Invitation adalah widget khusus yang bisa membantu anda dalam membuat cover undangan pernikahan digital lengkap dengan custom nama tamu, nama dan foto mempelai serta dilengkapi dengan background foto mempelai.
Untuk widget invitation ini disediakan 2 versi oleh weddingpress, yang standar dan yang fullscreen. Untuk fullscreen berfungsi untuk menampilkan tampilan halaman secara penuh pada bagian layar pengguna, tapi pastikan sudah menambahkan widget audio untuk menjalankan fitur fullscreennya. Jadi pada dasarkan kedua widget ini sama fungsinya yaitu sebagai cover undangan digital, dan berfungsi sebagai trigger autoplay audio yang akan anda gunakan.
Fungsi Widget Invitation
- Sebagai Cover Template Undangan : Untuk mempercantik tampilan undangan yang akan diberikan, maka anda bisa menambahkan cover undangan dengan memanfaatkan widget invitation ini.
- Custom Nama Tamu : Penambahan custom nama tamu sebelumnya hanya bisa dengan fitur elementor pro dari pemanfaatan fungsi request parameter. Sedangkan jika anda yang belum menggunakan elementor pro maka bisa dengan memanfaatkan widget invitation ini untuk membuat undanganmu jadi lebih berkesan personal.
- Custom Trigger Autoplay Audio : Adanya custom trigger untuk autoplay audio pada widget invitation ini akan memberikan efek audio akan jalan pada perangkat mobile phone. Jadi selain menambahkan widget audio mp3 yang sudah tersetting autoplay maka perlu juga menambahkan widget invitation guna menjalankan audio pada halaman undangan digitalnya.
Tutorial Penggunaan Widget Invitation
Note: Pastikan desain undangan telah selesai dibuat sebelum ditambahkan widget invitation!

- Insert widget invitation pada bagian section isi undangan, kita lebih merekomendasikan peletakan widget invitation pada bagian footer section.
- Penambahan widget invitation ini sebaiknya dilakukan setelah semua desain undangan selesai, baru ditambahkan sebagai cover.
Pengaturan Tab Content Widget Invitation

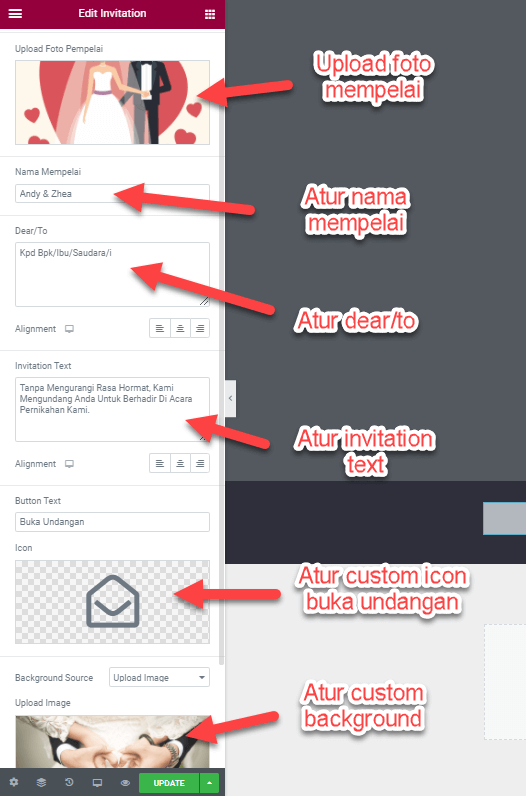
Atur data yang akan ditambahkan pada bagian tab content
- Upload foto mempelai (tambahkan foto / logo nama mempelai, disarankan ukuran maks 300px x 300px)
- Atur nama mempelai
- Atur “dear / to”
- Atur invitation text
- Atur custom icon tombol buka undangan
- Atur custom background
Pengaturan Tab Style Widget Invitation
Atur style widget pada bagian tab style, dalam pengaturan style ini meliputi perubahan warna, size, font, dan lainnya.
- Space : untuk pengaturan jarak antar teks & tombol buka undangan
- Image : atur ukuran image yang ditambahkan pada cover (pastikan tidak terlalu besar, direkomendasikan ukuran 200px – 300px, dan atur juga pada tampilan responsive modenya)
- Nama mempelai : atur style teks pada nama mempelai untuk jenis font, ukuran & warnanya
- Invitation name : atur style teks pada nama tamu yang akan diundang untuk jenis font, ukuran & warnanya
- Invitation text : atur style teks pada bagian kalimat undangan untuk jenis font, ukuran & warnanya
- Dear/to : atur style teks pada kalimat pembuka untuk jenis font, ukuran & warnanya
- Button : atur style teks pada tombol buka undangan untuk jenis font, ukuran & warnanya
Tutorial Custom Nama Tamu Dengan Widget Invitation
Untuk penambahan custom nama tamu yang akan di undang, anda tidak perlu menggunakan lagi elementor pro sebagai fitur request parameternya. Cukup dengan menggunakan elementor free + widget invitation dari weddingpress maka undangan yang akan diberikan jadi berkesan lebih personal pada nama tamu yang akan diberikan undangan.
Untuk penulisan nama tamu bisa dilakukan sendiri / menggunakan tambahan generator kit nama tamu, ataupun widget kirimkit.

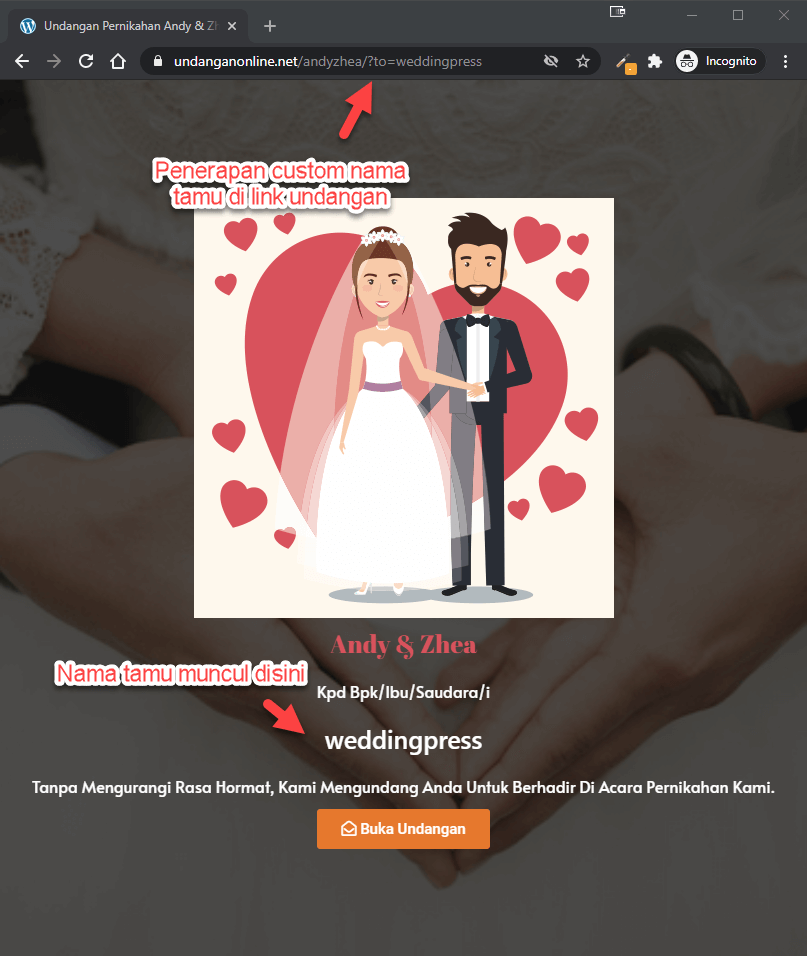
Cara Menambahkan Custom Nama Tamu Dengan Edit Link Undangan
- Jika melakukan pengeditan sendiri, maka mempelai cukup mengedit link yang berada setelah tanda = pada link undangan.
- Contoh Nama tamu yang akan diundang adalah “Andy dari Weddingpress”,
- Maka penulisan linknya seperti berikut:
- domain.com/namapengantin/?to= Andy+dari+Weddingpress
- Pastikan untuk “domain.com” itu sesuai diganti dengan nama website anda
- Letakkan nama tamu setelah tanda “=” (sama dengan)
- Penggunaan spasi diganti dengan tanda “+” (plus)
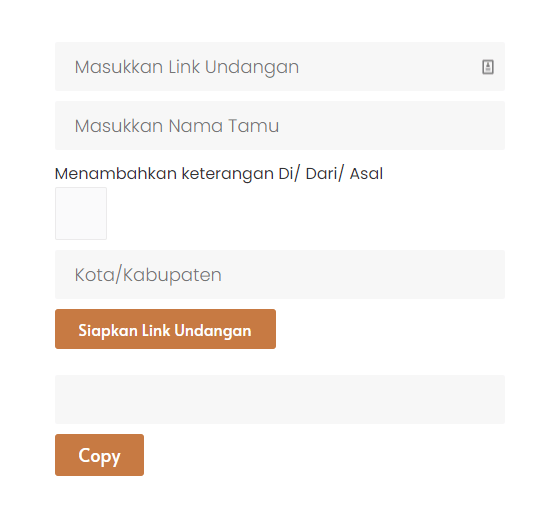
Cara Menambahkan Custom Nama Tamu Dengan Generator Kit
Note: Pastikan anda telah membuat 1 page baru khusus untuk penggunaan widget generator kit, dan generator kit akan berfungsi sempurna hanya pada widget invitation dari weddingpress

- Ambil link undangan yang telah dibuat, Jika URL undangan kamu adalah www.undanganonlinekami.com/namamempelai berarti Nama Undangan kamu adalah namamempelai
- Masukkan nama undangan kamu tersebut pada kolom undangan
- Masukkan nama tamu, nama tamu support simbol (&) koma(,) titik(.) contohnya Andy & Zhea
- Klik Generate jika sudah melakukan pengisian untuk mendapatkan link undangan
- Klik tombol copy, dan paste-kan di WA / Socmed ketika kamu ingin menyebarkan undangannya
- Sebaiknya test dulu di browser jika baru pertama kami menggunakan
Silahkan manfaatkan widget invitation dari weddingpress ini untuk bagikan kabar bahagiamu jadi lebih mudah dan berkesan secara personal pada tamu undangan spesial.